MY CONTRIBUTION
User Research
Led the creation of our study plan, wrote interview script, and moderated 4 interviews.

Synthesis & Analysis
Collaborated with our team to synthesize and analyze findings using affinity diagramming.

Wireframes
Oversaw all the wireframing effort for our team, including interaction details and IA.

Video Editing
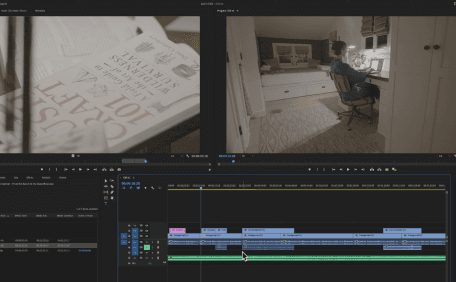
Produced our concept video using Adobe Premier Pro to edit our footage and assets.

UI Design
Spearheaded our UI designs with Nat, iteratively building off each others ideas.

UI Animations
Created all the UI animations (the notecard breakdown & logo drop was done by Nat).

STORYVERSE
Designing a world-building tool to help novelists with scaffolding their creativity

TEAM
Suryaa Murali
Me
Natalie Tolia
Carver Wilcox
TIMELINE
Feb - Aug 2023
OVERVIEW
For our Master's Capstone Project, my team explored the writing process for novelists and developed a design response that focuses on supporting writers with their world-building process.
Capstone project advised by
Michael Smith, Product Designer


DESIGN CONCEPT VIDEO
BACKGROUND
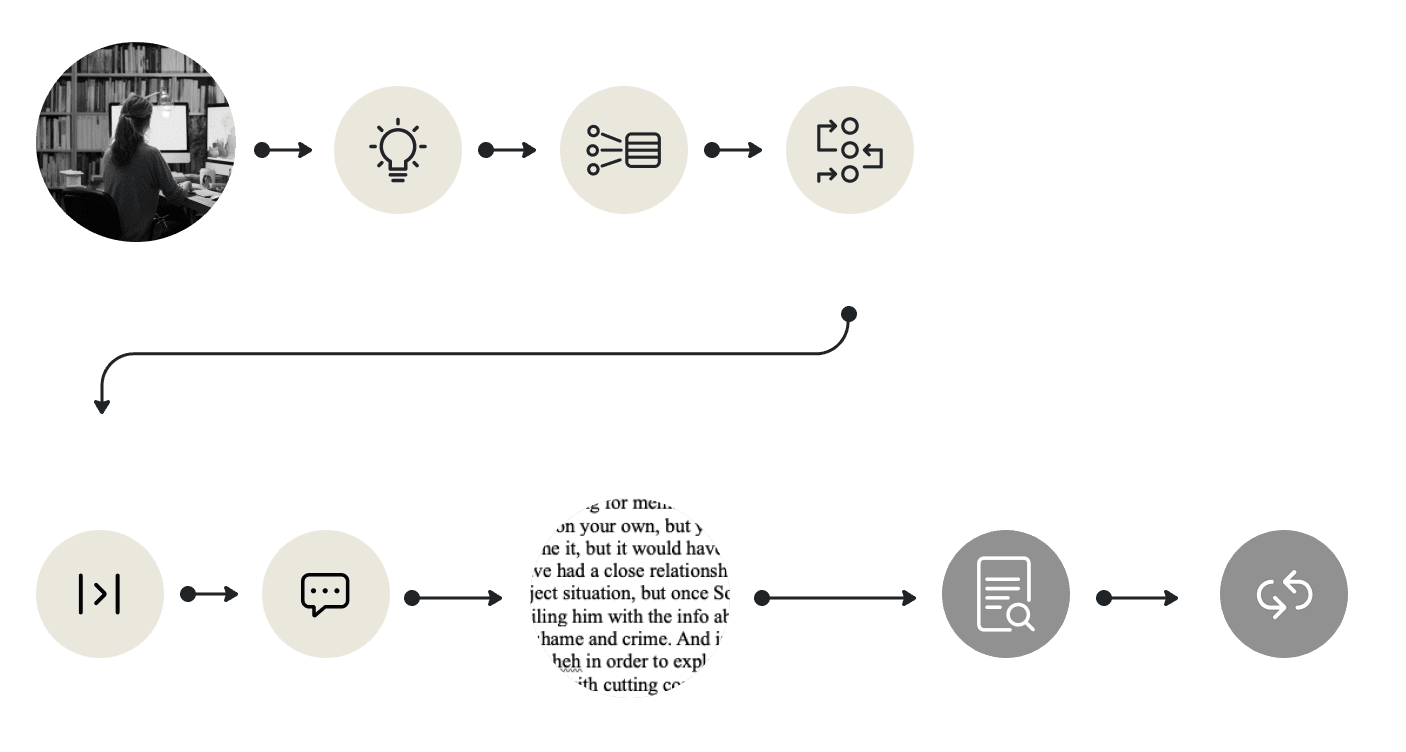
Defined as the inability for a writer to produce new material, writer’s block can cause a “great deal of psychological distress” and can manifest in different parts of the writing process.
Writing a novel is an arduous process that can be hindered by writer's block. We saw a unique opportunity to assist novelists in navigating these creative barriers.

Trying to write
1. Generating
ideas
2. Choosing idea to pursue
3. Structuring scenes
Planning Phase
Evaluating the current text against writing goals
4. Getting started or Transitioning
Articulation or Expression
Translating Phase
Reviewing Phase
Repeat any of the steps till satisfied
Text written
Source: Biermann et al. 2022, Ahmed 2019, and Michael 2016.
5 Types of Writer’s Block
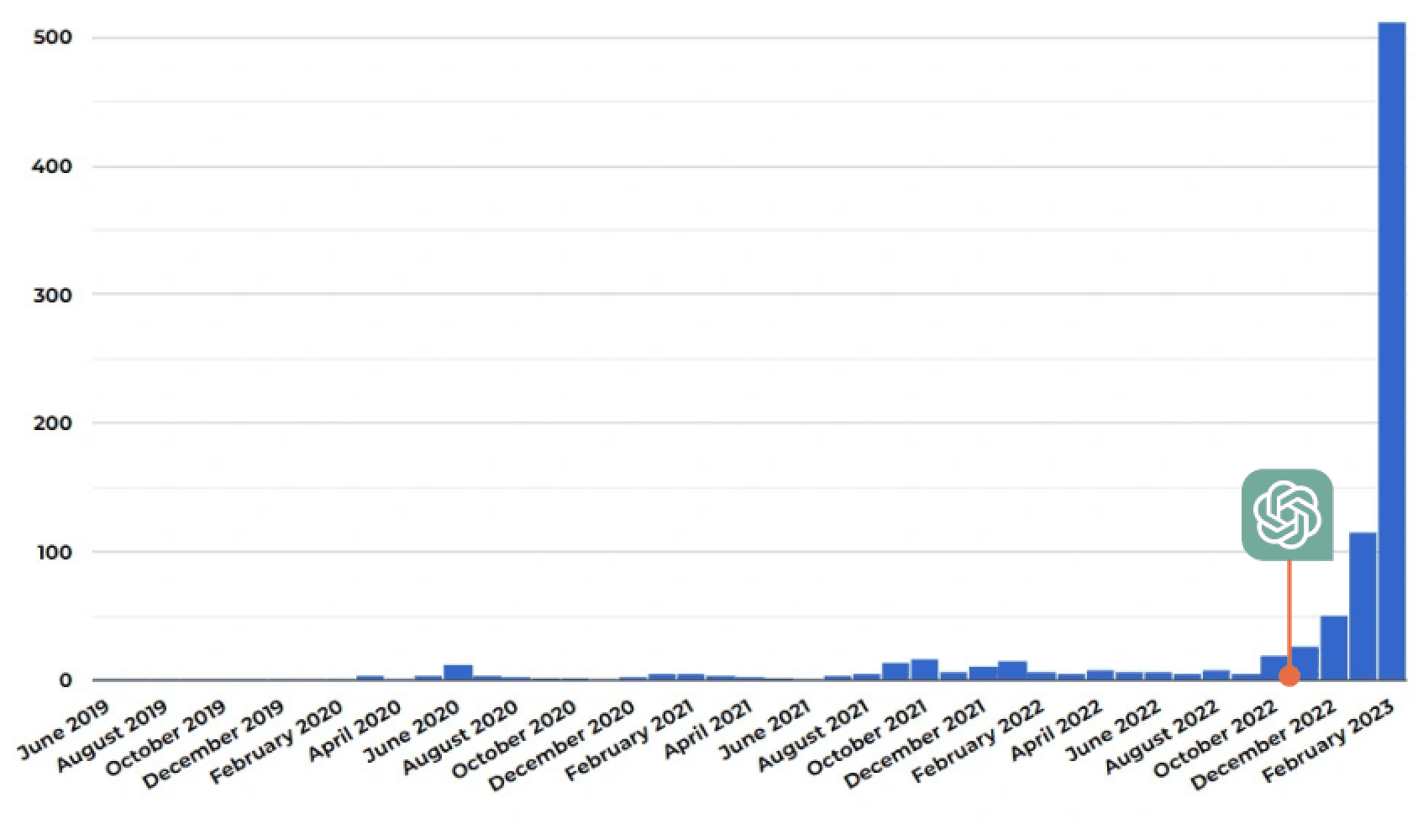
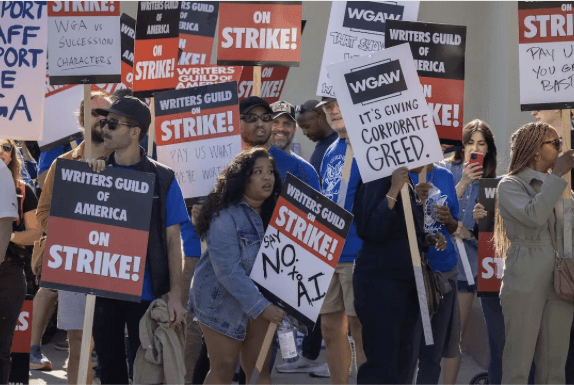
Generative AI has sparked intense debate in the writing community. To tread carefully, we sought to also understand novelists’ perceptions towards AI tools.

ChatGPT launches boom in AI-written ebooks on Amazon

Reuters
Feb 12, 2023

Sci-Fi Magazines Battle Flood of Chatbot-Generated Stories

New York Times
Feb 23, 2023

‘ChatGPT said I did not exist’: how artists and writers are fighting back against AI

The Guardian
Mar 18, 2023

I’ve Never Hired A Writer Better Than ChatGPT: How AI Is Upending The Freelance World

Forbes
Apr 20, 2023

Fury Erupts at Suggestion of Using ChatGPT to Replace Writers

Futurism
May 4, 2023
How might we assist novelists in navigating creative barriers like writer’s block?
INITIAL PROBLEM STATEMENT
RESEARCH
Research Questions
01
How do fiction writers currently write from start to finish?
02
How do they feel about the role of AI in creative writing?
03
How does external feedback factor into their process, if at all?
Semi-structured interviews with 7 participants and 2 SMEs
We spoke to spectrum of writers from romance to mystery to sci-fi genres, from AI users such as a self-described AI prompt engineer to AI skeptics.

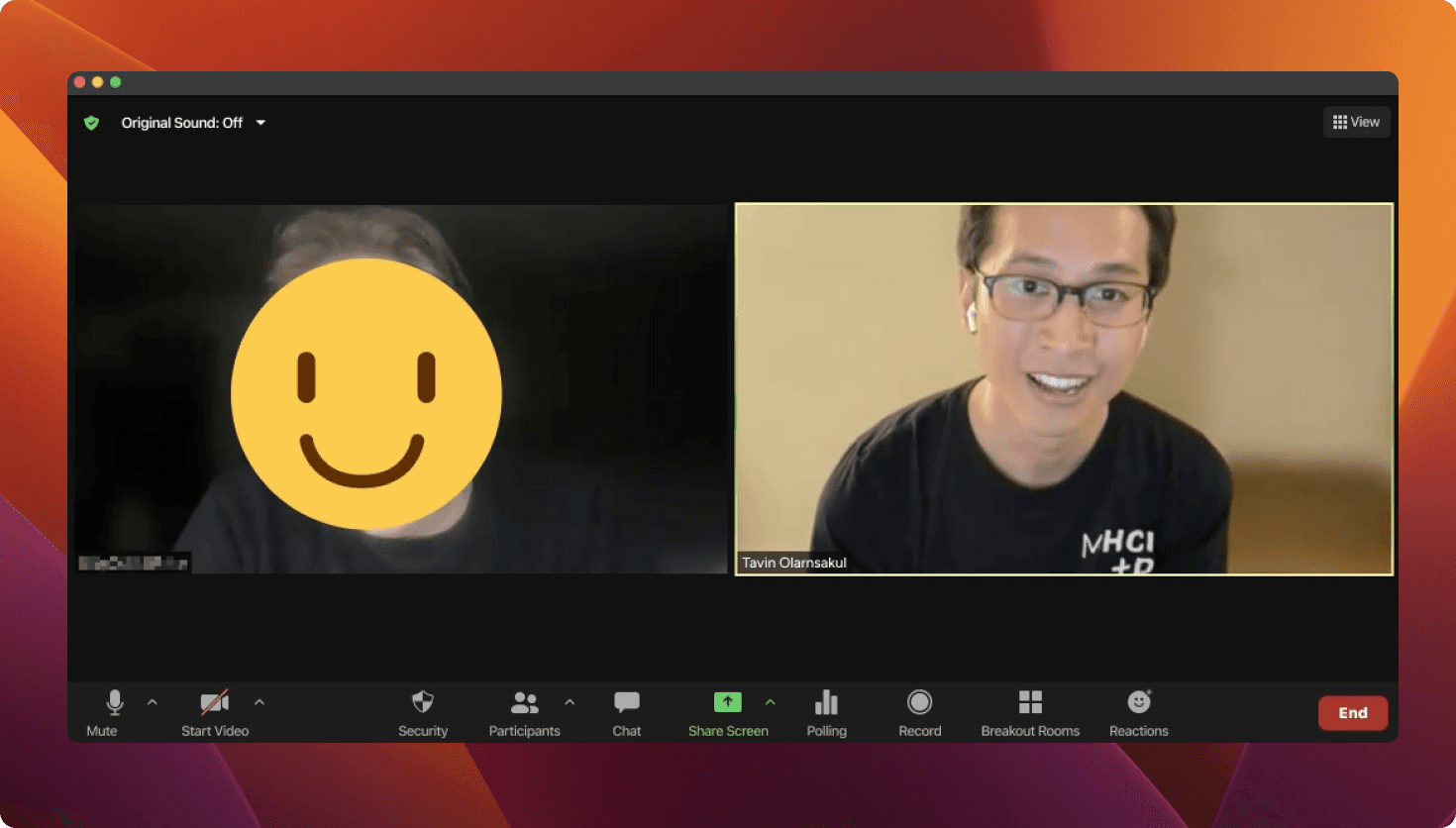
Me interviewing a participant who experimented writing a novella using only AI
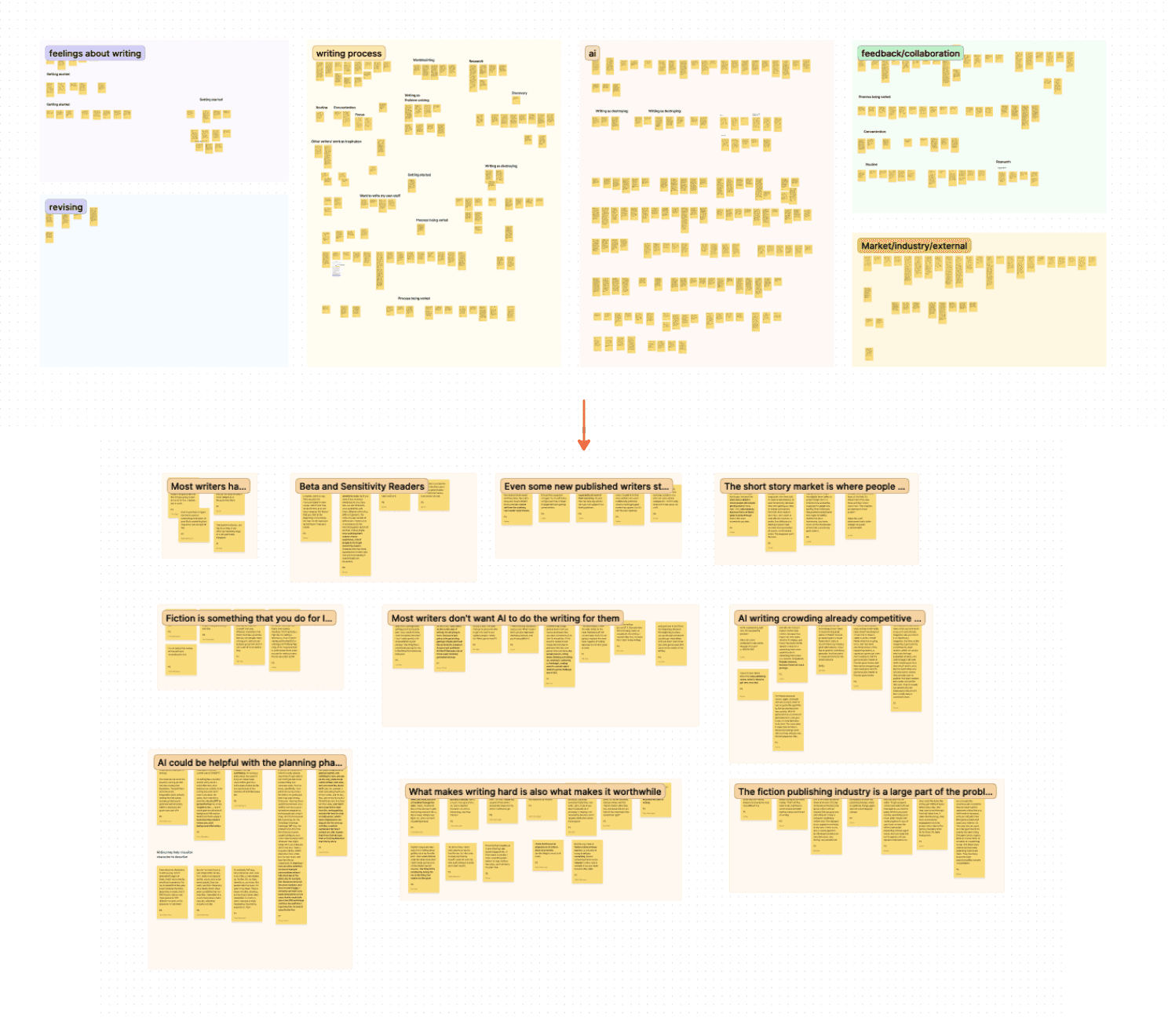
Qualitative Analysis
After chunking the relevant sections of our transcript, we used affinity mapping to identify salient themes and relationships.

Key Insights that shaped our design direction
#1 Insight
Most writers we spoke to don’t want AI to write for them. Because they are choosing to write out of passion proposed “shortcuts” can ring hollow.
It depends how the tool is being used...to actually do the writing, I wouldn't like that, because I enjoy writing.
[When probed about generating ideas]
I don’t need more ideas...I got too many!
– P4, Young Adult Novelist
#2 Insight
Writers enjoy and want ownership over creating prose; even writer’s block can be a valuable part of the process.
The way I look at writer's block or those barriers, is that they're trying to tell you something ...there's some wisdom in there, that is valuable if you just listen to it.
– P3, Novelist (& “AI Prompt Engineer”)
#3 Insight
Beyond the writing itself, writers put a lot of rigor into developing the research, inspiration, and ideas that inform their novels.
I will create documents that are like Wikipedias of the universe in which I am writing so that I can have a consistent reference point for everything from political structures, to family structures of the characters, to ecologies.
– P2, SPECULATIVE SCI-FI WRITER
The big pivot to world-building
In light of these insights, we pivoted away from the initial hypothesis that writers might require assistance in navigating writer's block, and instead, focused on supporting them in their world-building process.

REFINED PROBLEM STATEMENT
How might we support novelists with their ongoing
world-building process by enhancing the retrieval
and visualization of story-related elements?

DEFINE
World-building 101
What is world-building?
World-building is the part of the writing process that sets up where your story takes place. Just like real life, fictional worlds operate consistently within a spectrum of physical and societal rules.
Why is it important?
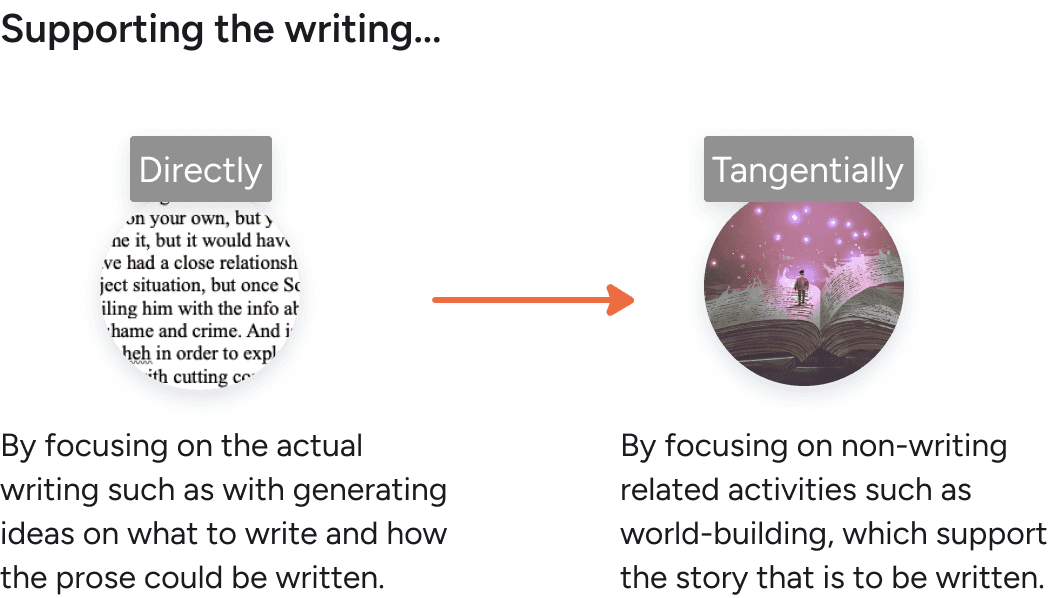
What is the world-building process like?
Design Principles
Prior to generating concepts, we established four key design principles that we deemed as crucial guidelines to consider.
Respect the craft
Flexible & adaptable
Agency & ownership
Consider the broader writing ecosystem




Preserve what writers love about writing; enhance it rather than look for shortcuts
Make room for writers’ individualized processes and goals
Play a supporting role in the intent & goals of the writer without being overbearing or intrusive
Consider implications of an intervention for writing communities & industry
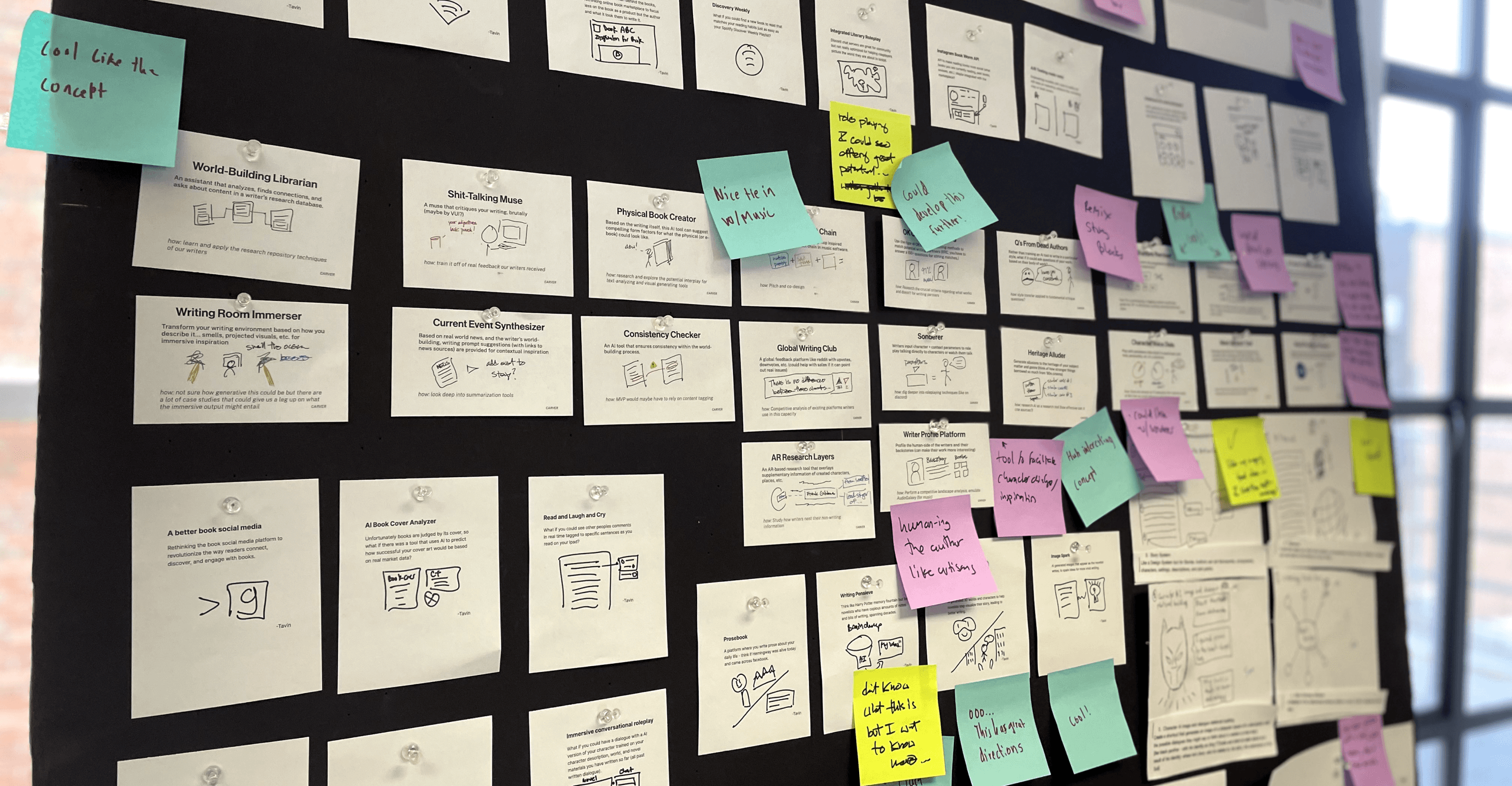
Ideation and down-selection
In response to our revised HMW challenge, we generated 80 initial concept sketches, which we affinitized by themes and down-selected for further exploration through subsequent rounds of Crazy8s and 4-Step Sketches.

Storyboarding
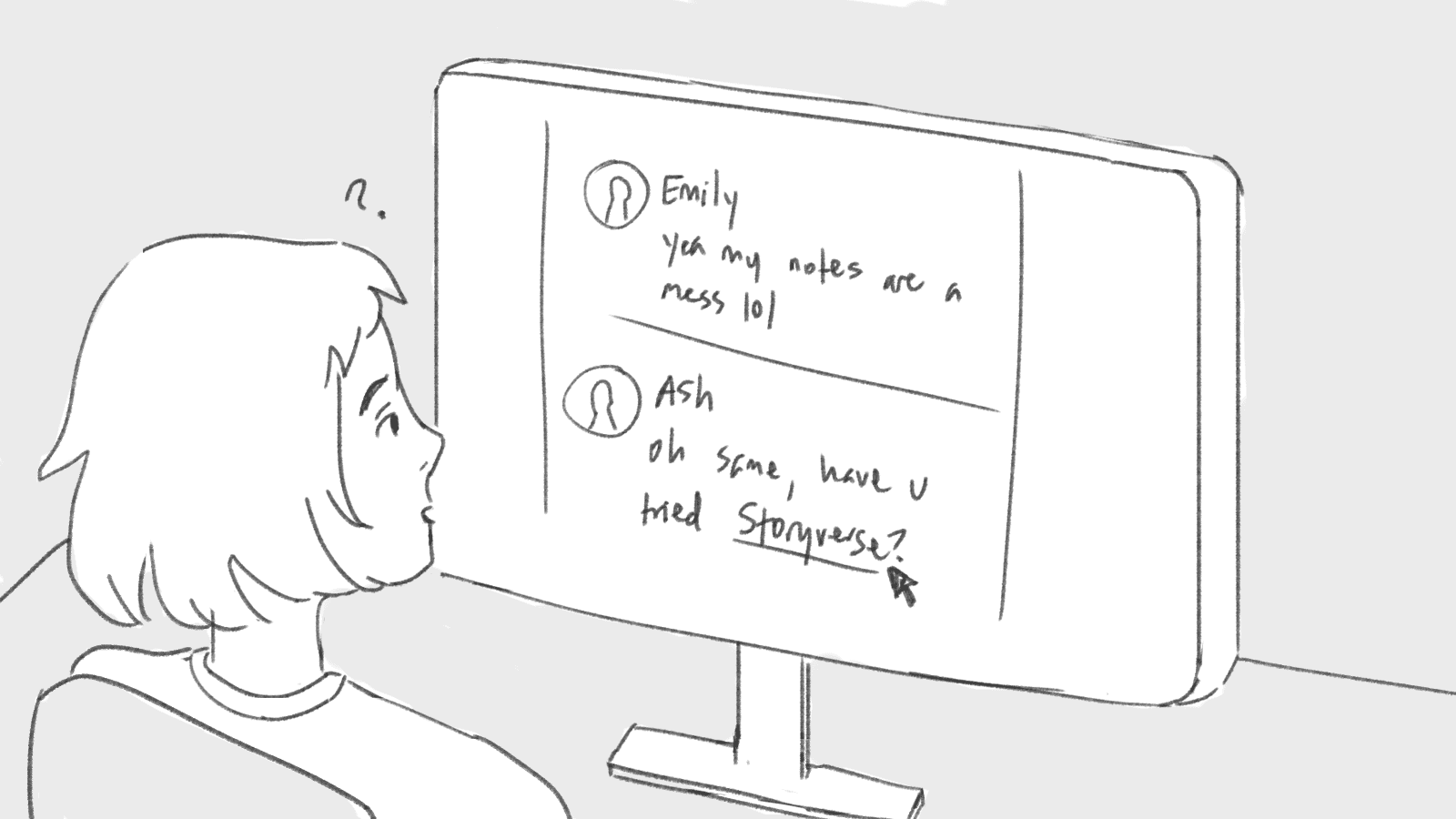
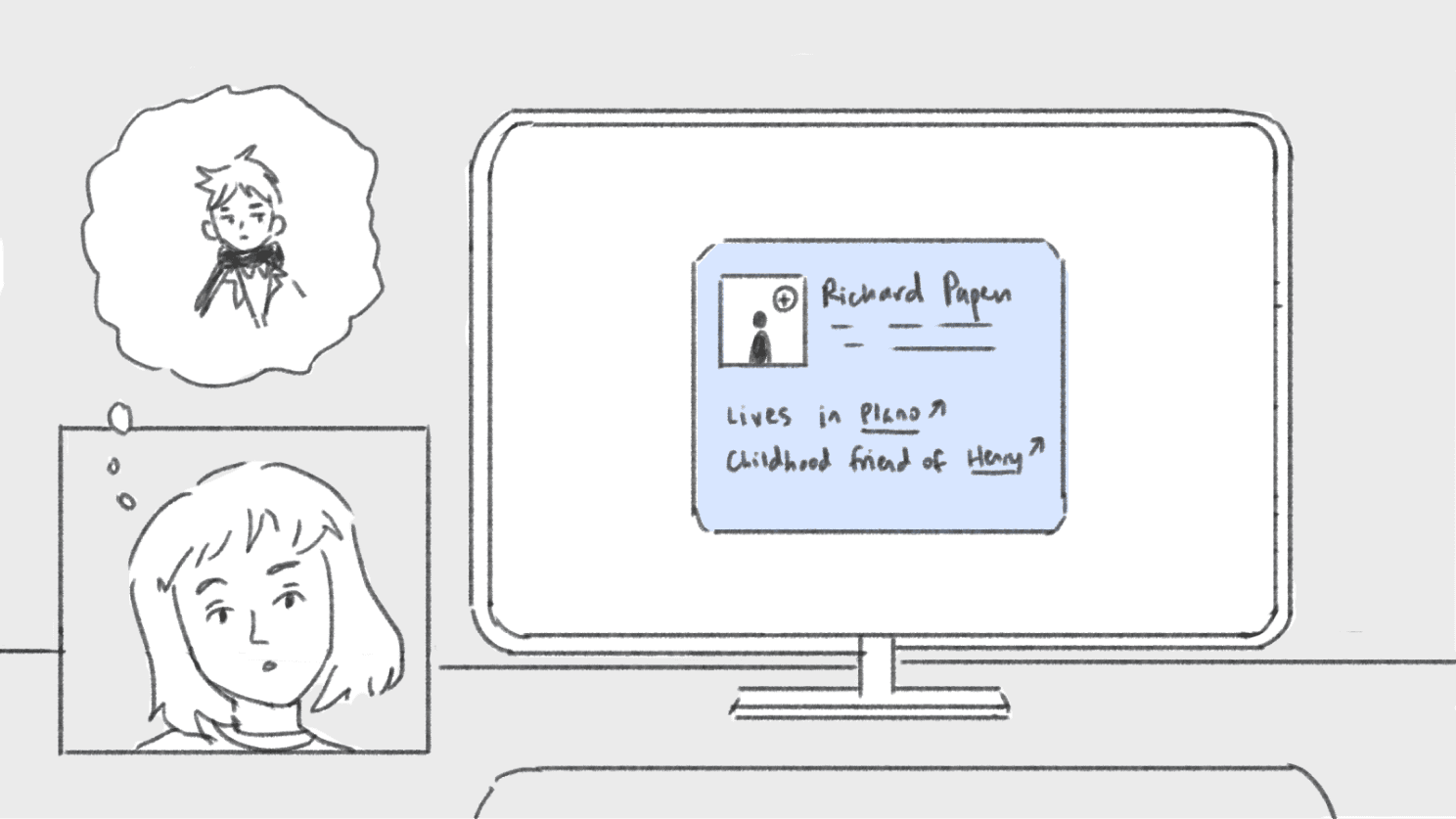
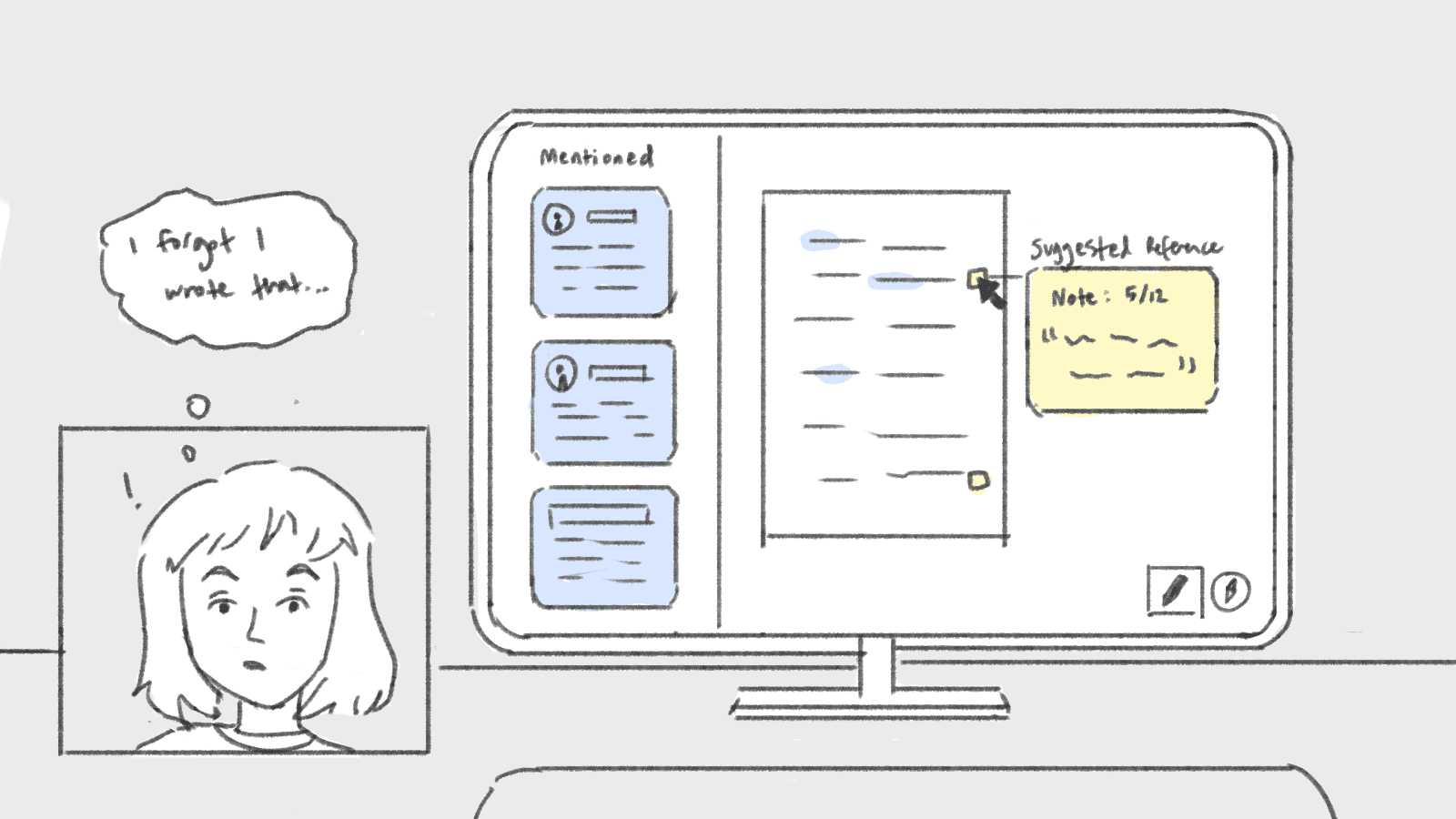
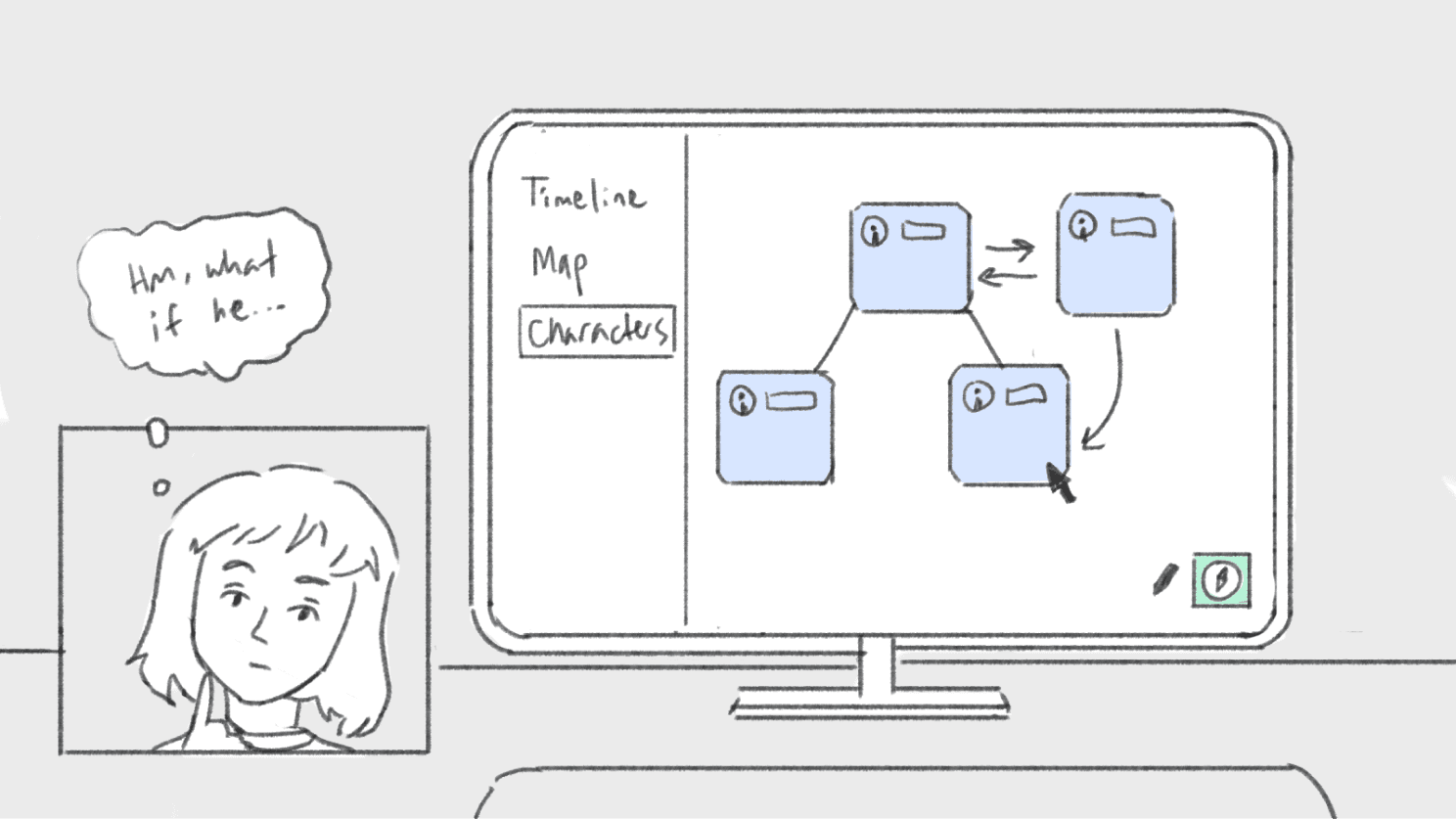
To gain a clearer perspective into how exactly novelists would engage with our design solution, StoryVerse, we created a storyboard to help visualize our envisioned user journey.
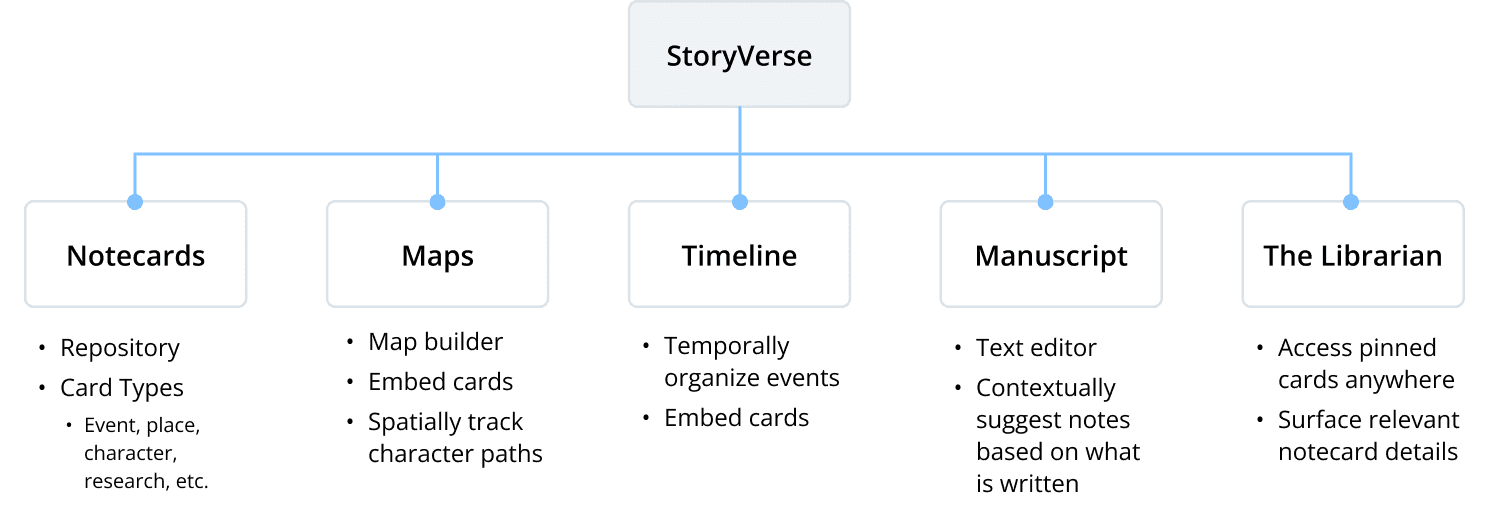
Information Architecture
StoryVerse has five core elements: Notecards, Maps, Timeline, Manuscript, and The Librarian (the tool for note retrieval). While the individual components are clear, the challenge lies in integrating these different interaction modes into a unified experience.

DESIGN
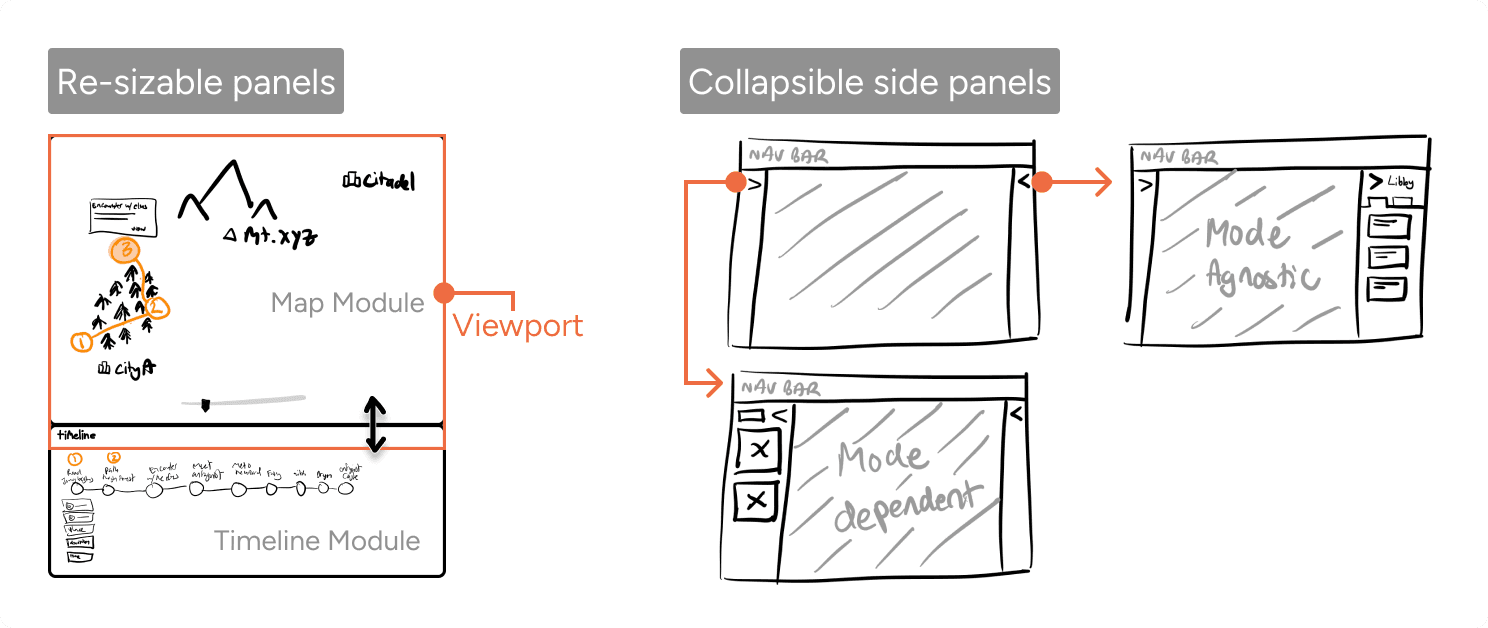
I explored various interactions to transition between features
Starting with low-fi sketches, I experimented with different approaches such as re-sizable panels in map mode to display a timeline alongside it or a collapsible right side panel to access The Librarian from anywhere, regardless of mode.

Moving on to mid-fidelity wireframes I delved deeper into the specifics of how each screen would function.
The two wireflows below show a more fleshed out version of my interaction concept. I found the experience somewhat disjointed, as places for things moved around between modes, which could become confusing. So I made sure to fix this issue for our UI.
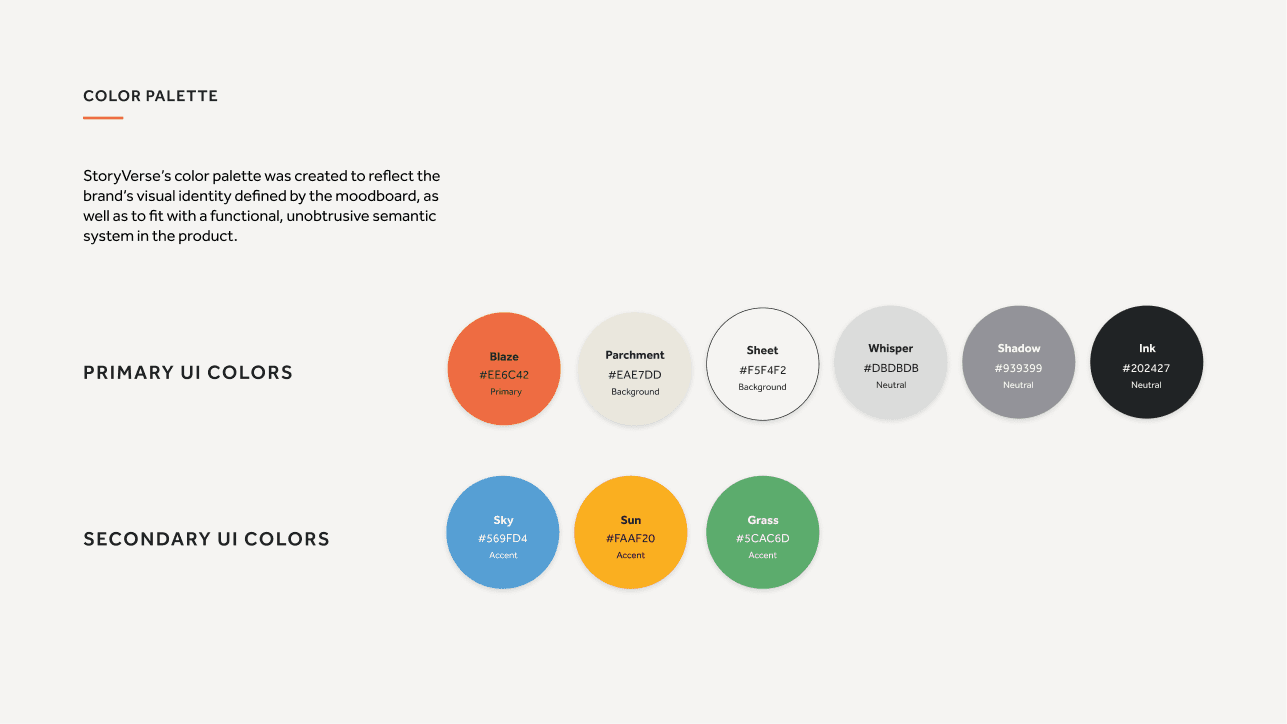
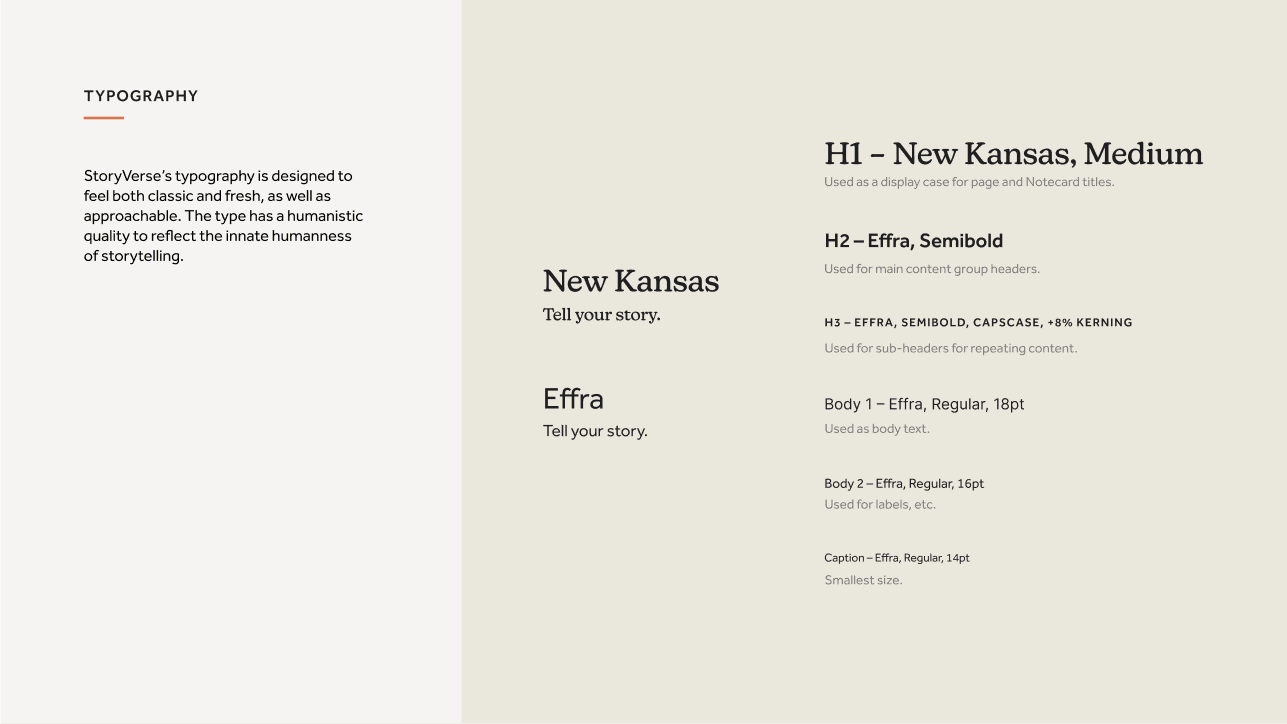
UI Design
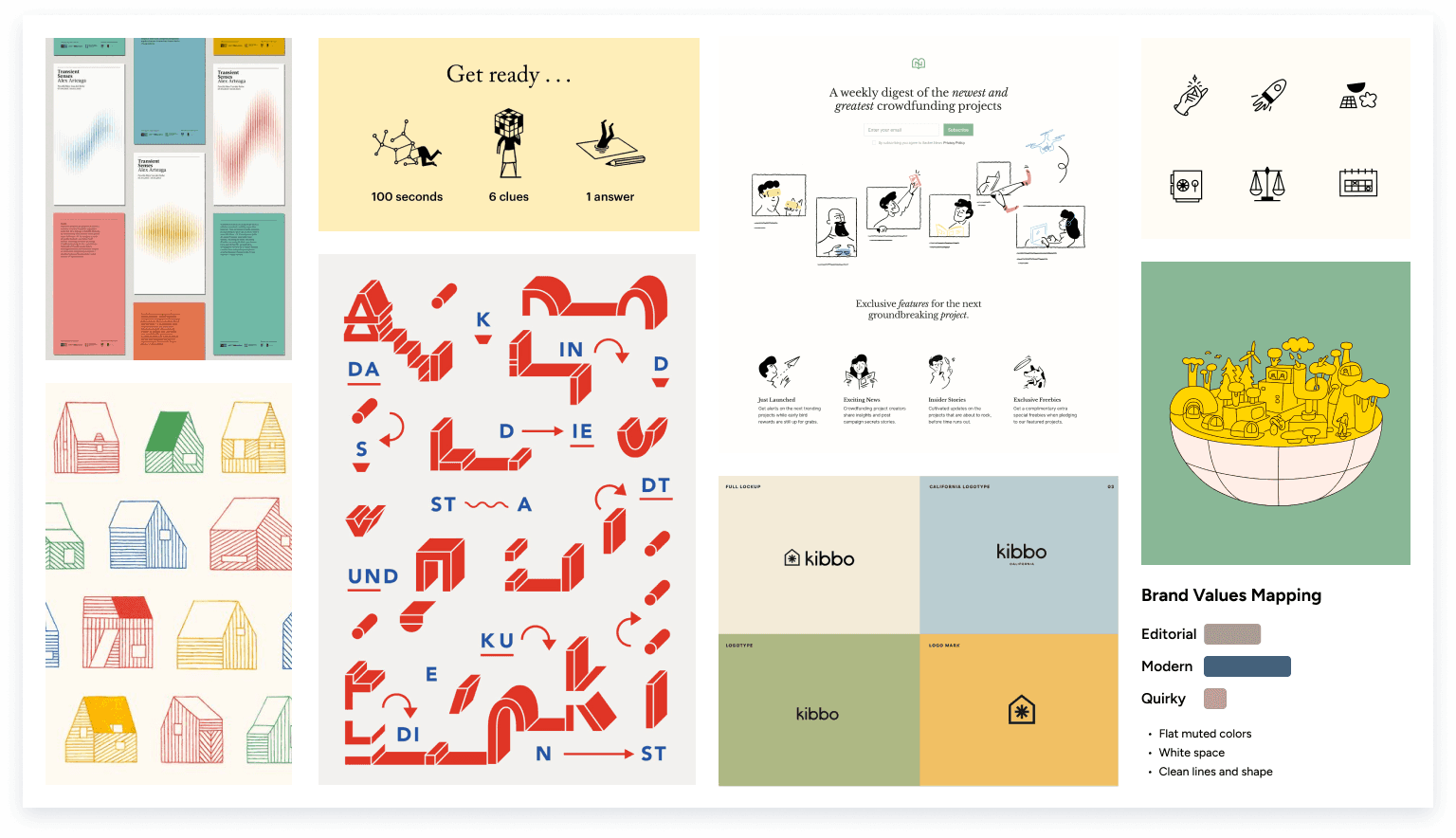
Moodboard
StoryVerse's visual style draws from classic editorial design while maintaining a modern, neutral backdrop to highlight the content. It subtly infuses elements of quirkiness and levity, mirroring the uniqueness, idiosyncrasies, and joy that writers bring to their work.

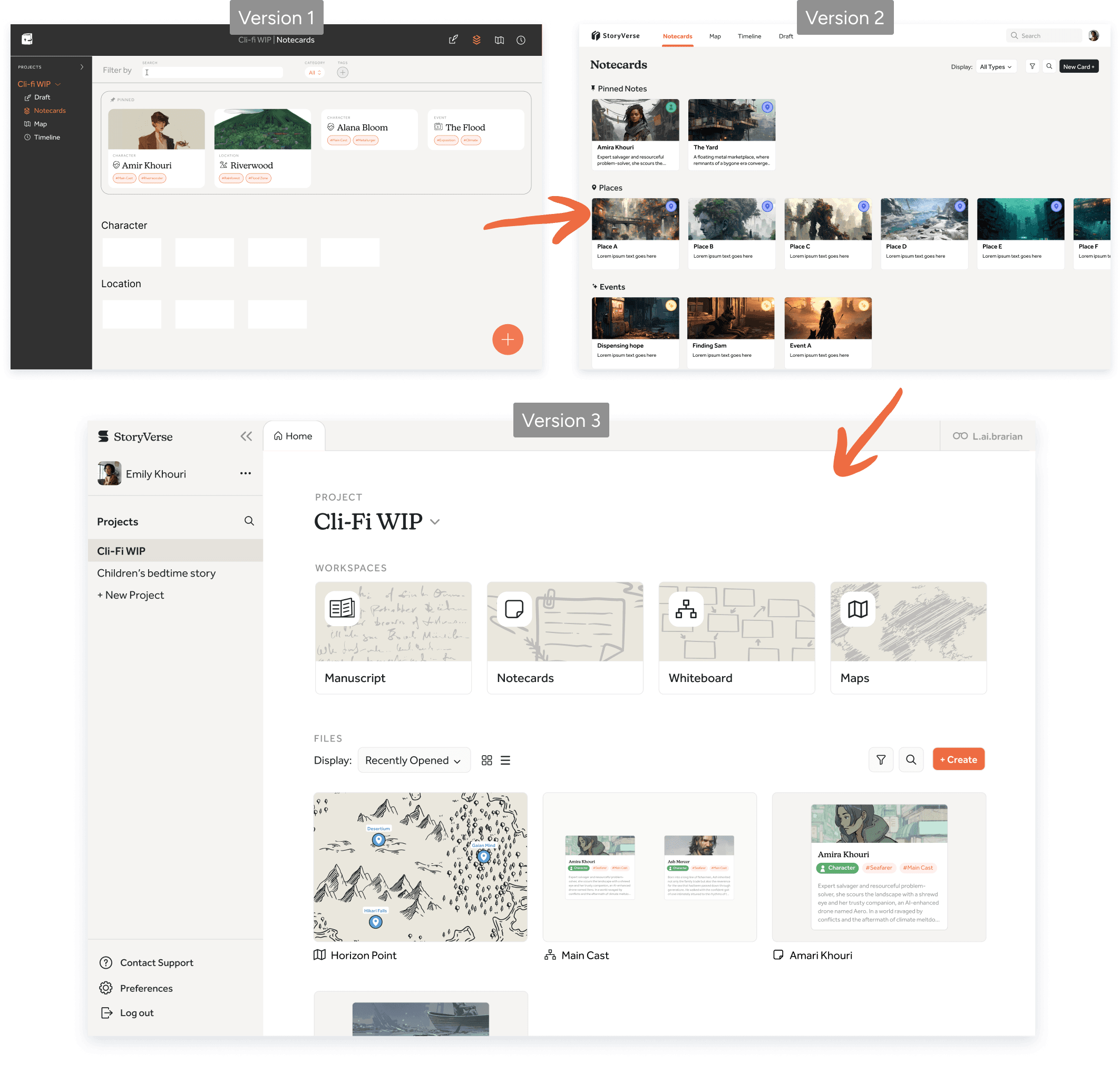
UI Theme Iteration
Building upon the first version of our UI screen that Nat designed, I implemented our new global navigation and refined our UI into what you see here for our version 2. Working together, we then fine-tuned it into version 3 with our new project home structure.

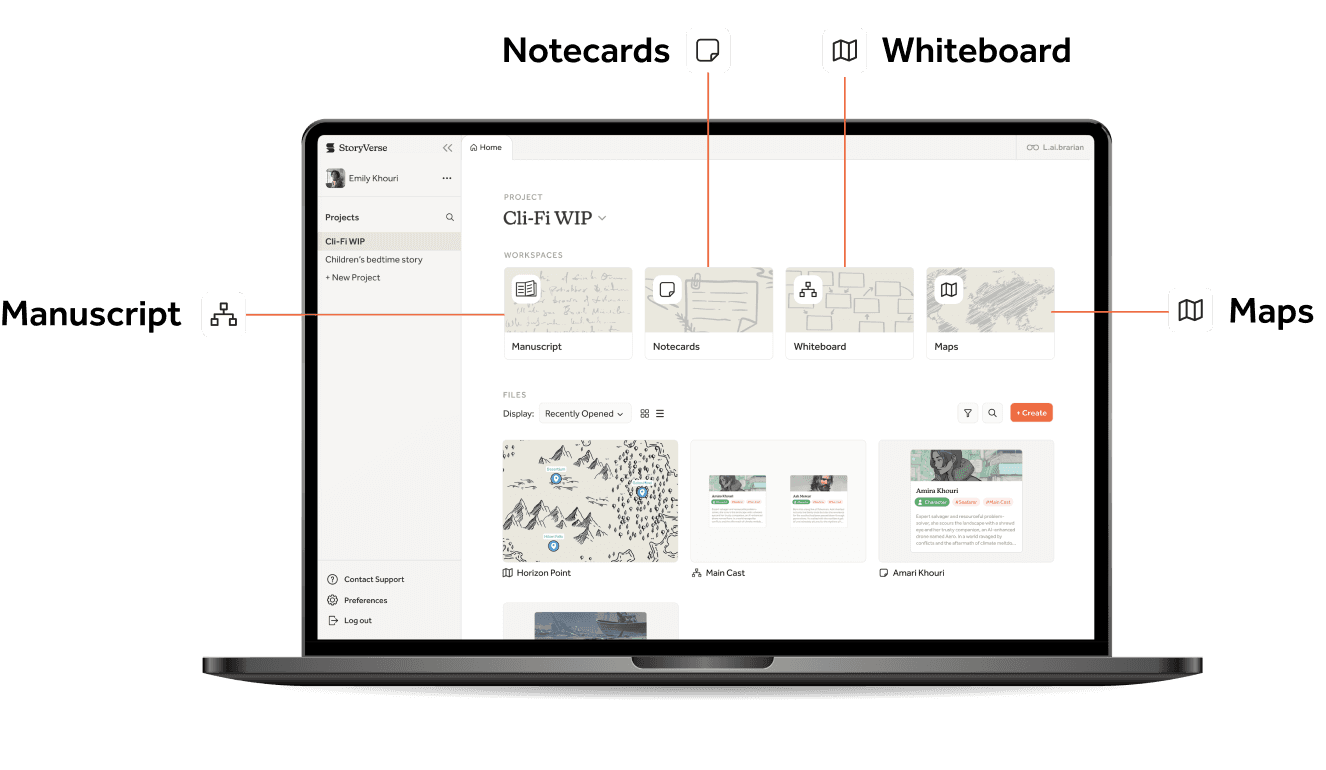
FINAL EXPERIENCE
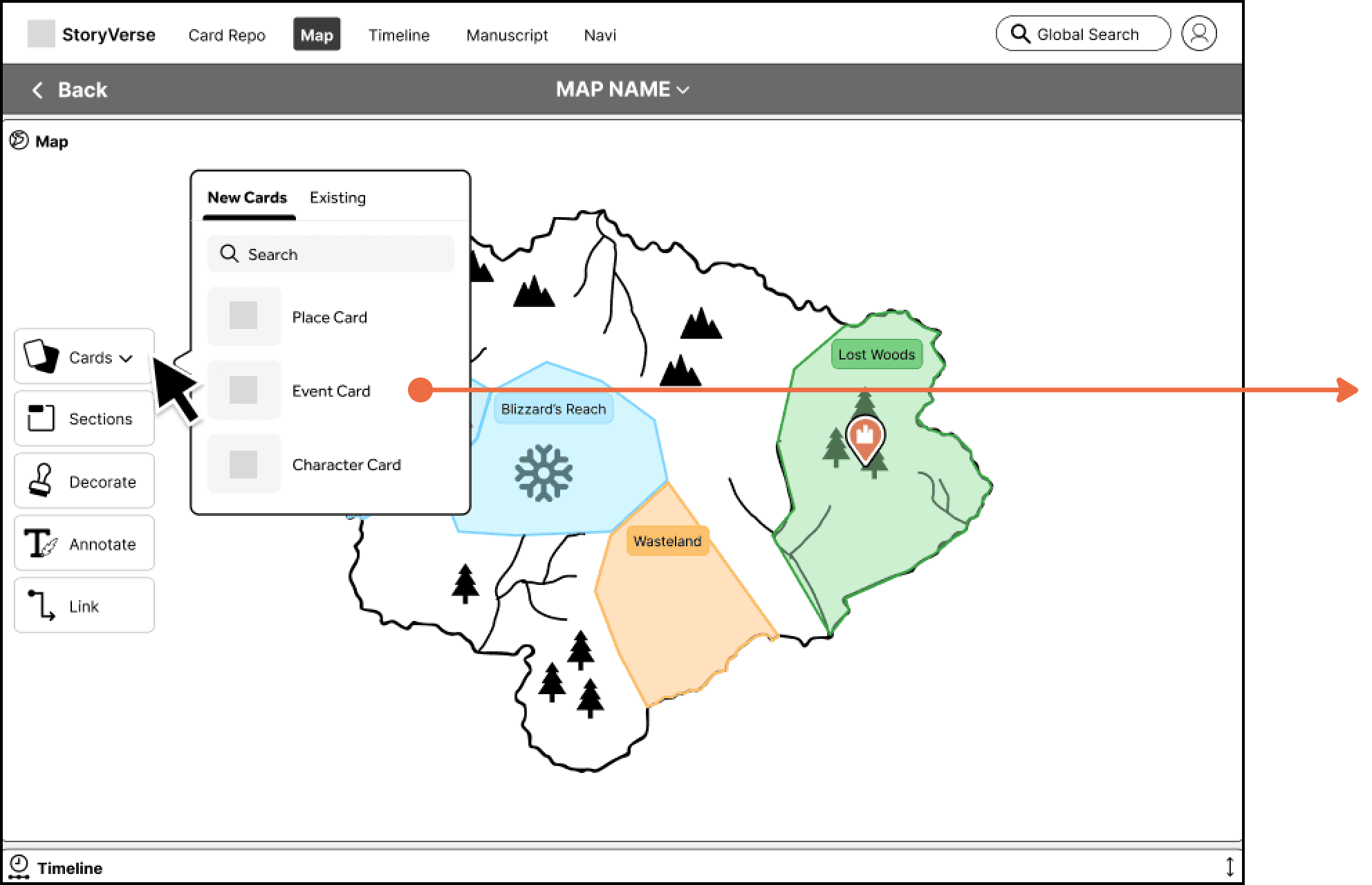
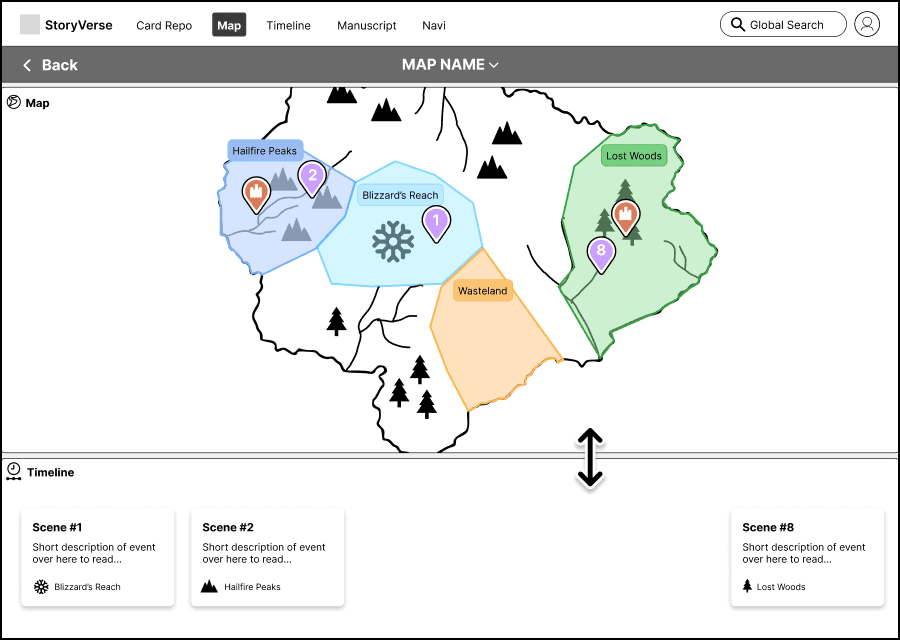
StoryVerse Overview
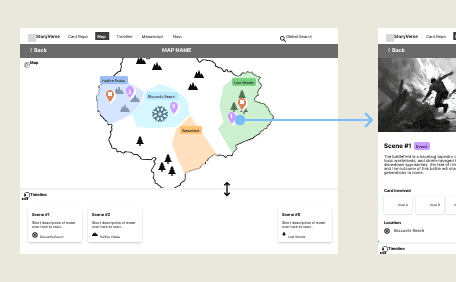
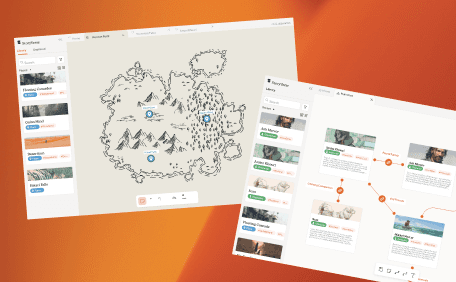
StoryVerse is a world-building tool for writers that offers dynamic exploration of story elements through maps, timelines, and more. Its general layout is as follows:

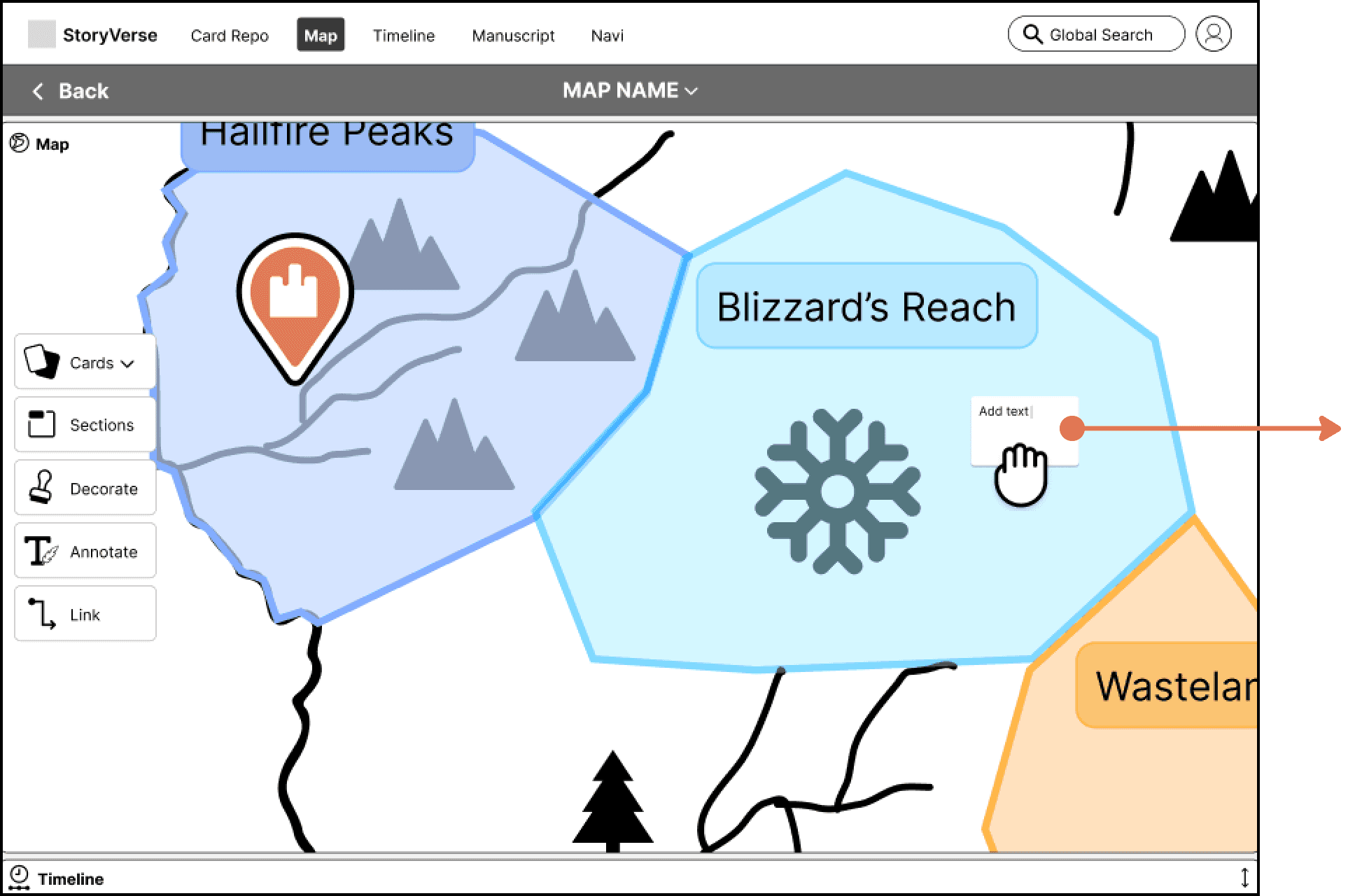
Map mode affords flexible ways to create a digital map of a setting. Draw, upload, and scan, or build it in StoryVerse.
We found that some writers create these visual aids to account for spatial details, sometimes employing the help of other artists.
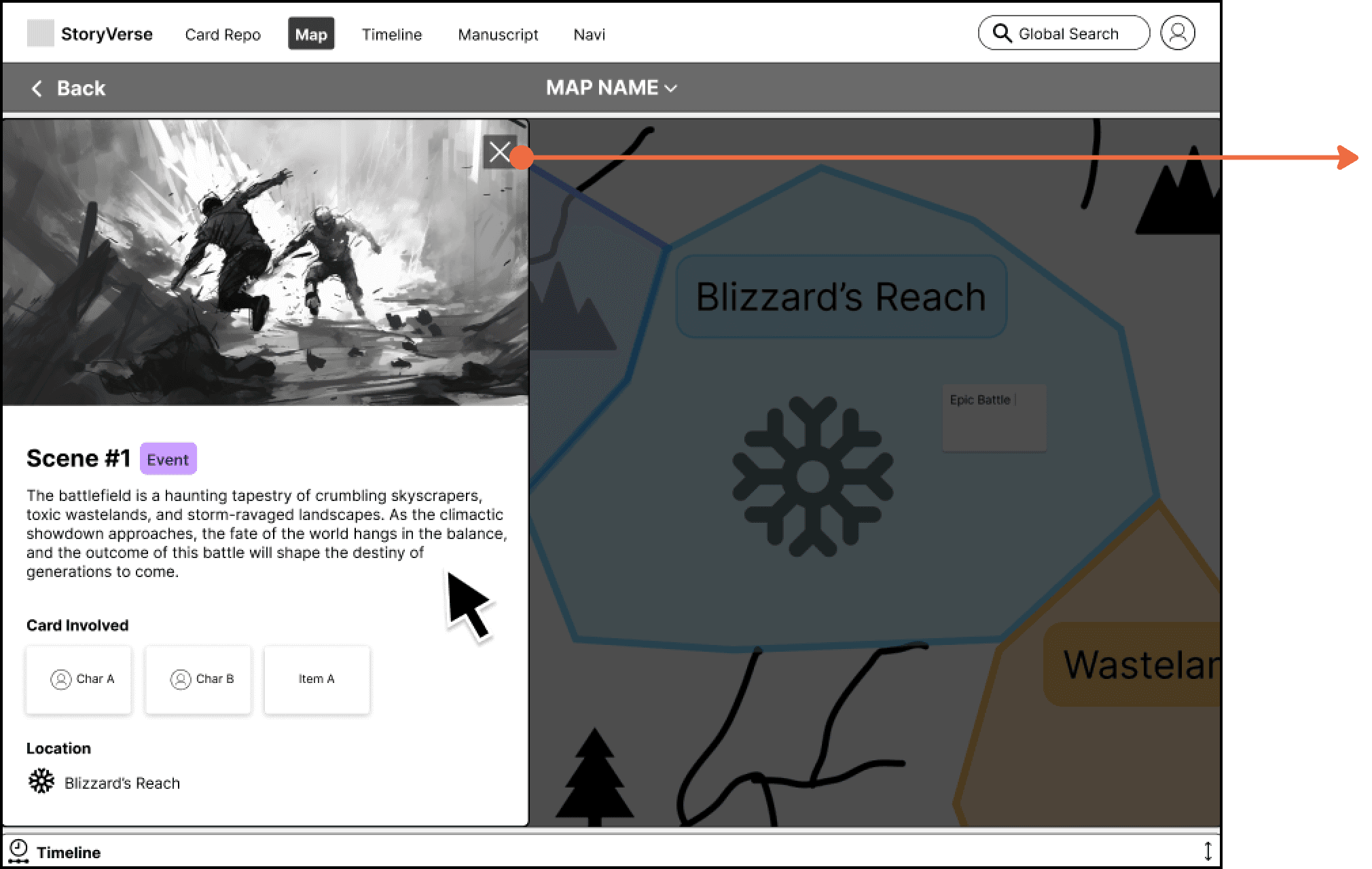
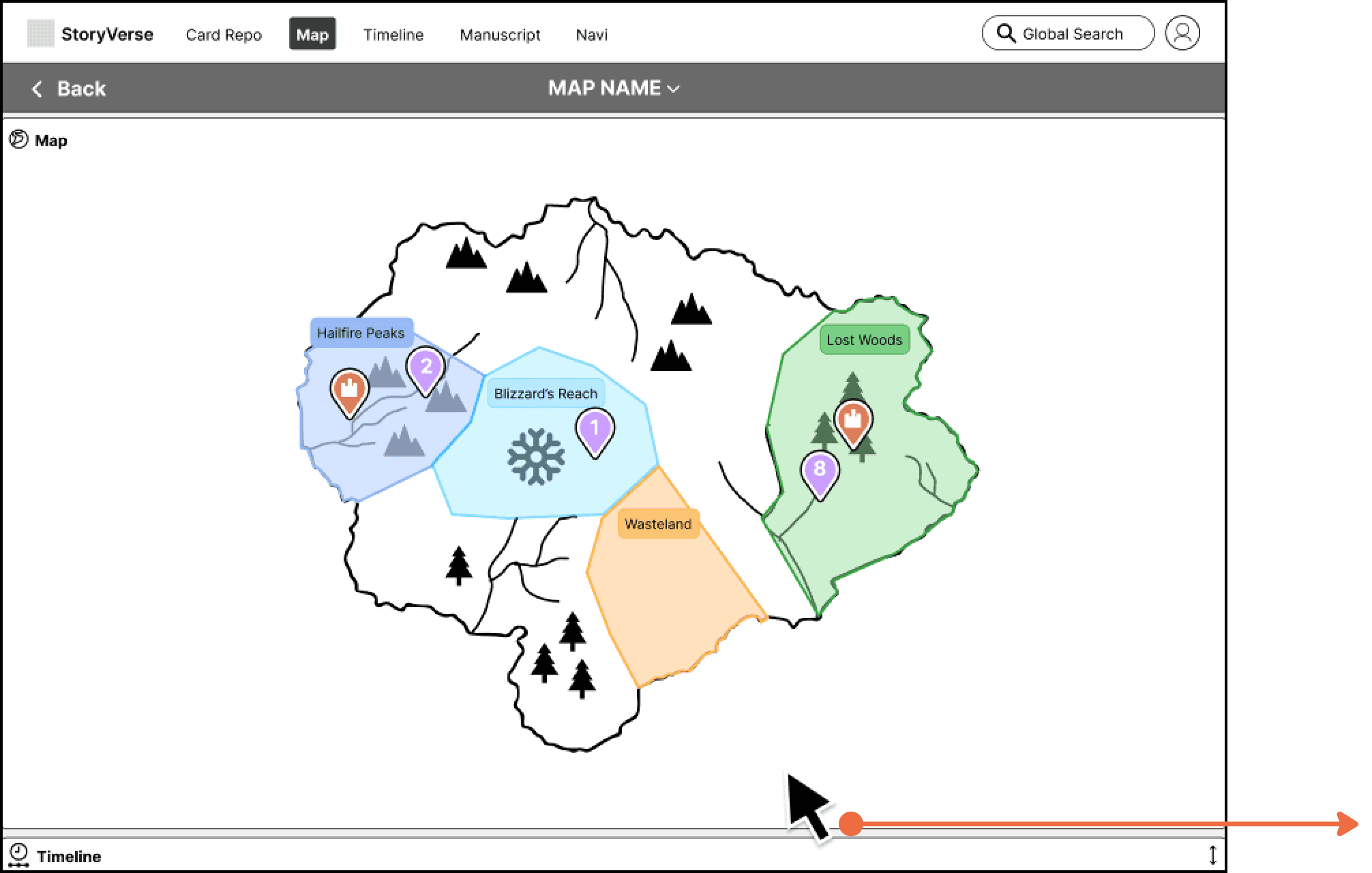
Notecards can be placed into the map so you can see where details live in a geographical context.
Writers often need to visualize these geographic details to aid with consistency and track details like character paths.
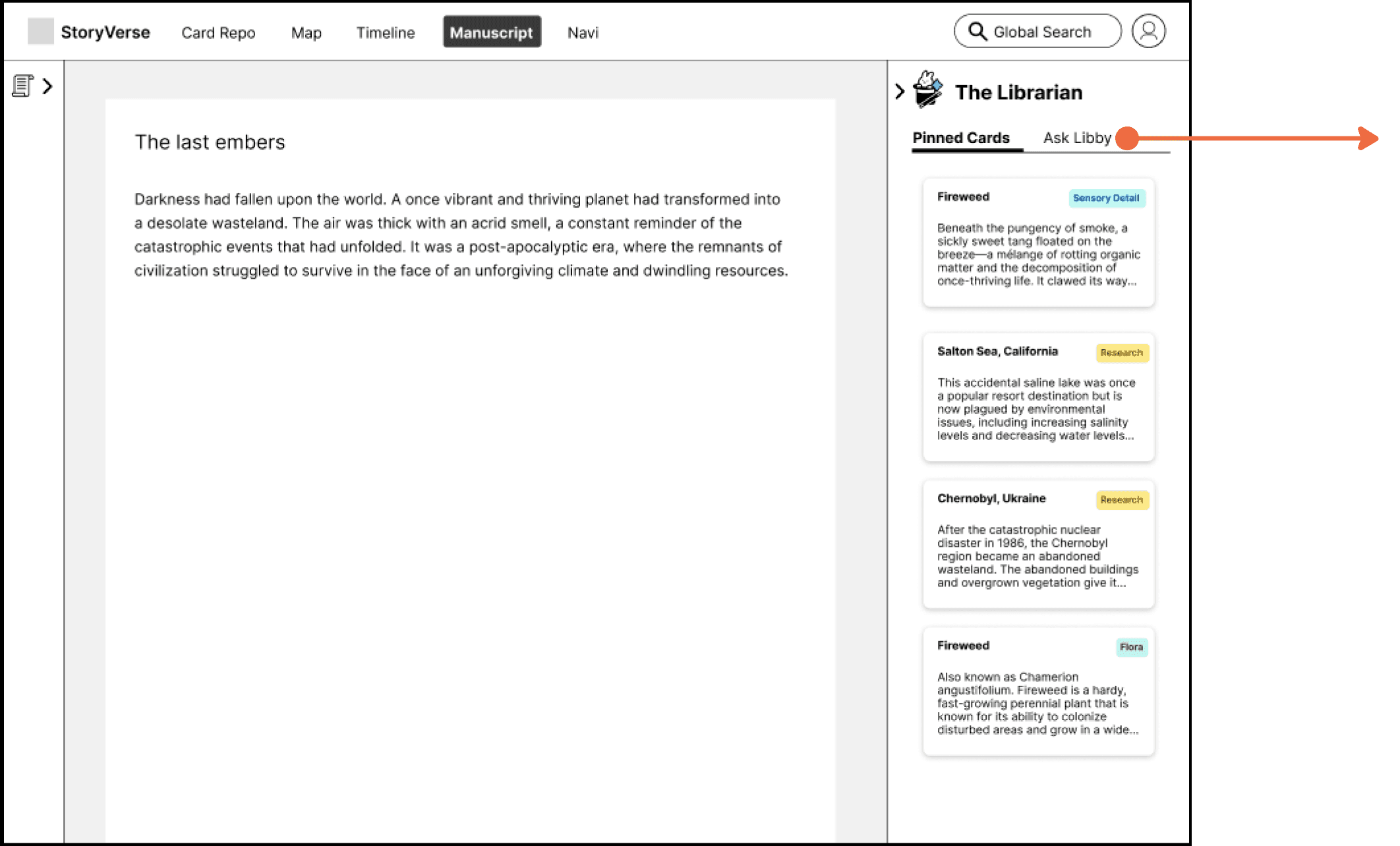
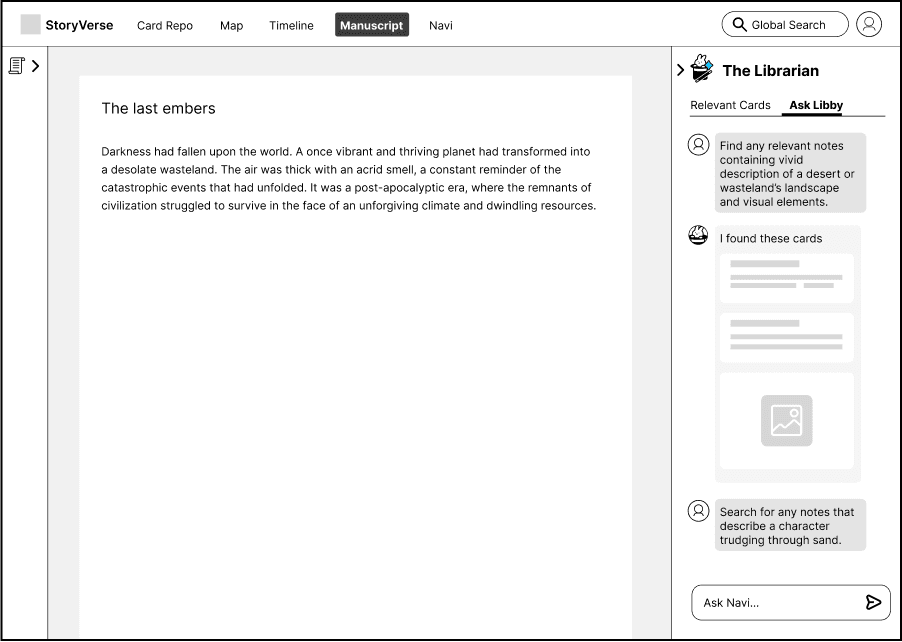
Surface the details of your Notecards through natural language with the AI Librarian and see them visualized in your map
Certain authors must spatially monitor their main characters' paths for consistency, including factors like journey duration and terrain encountered.
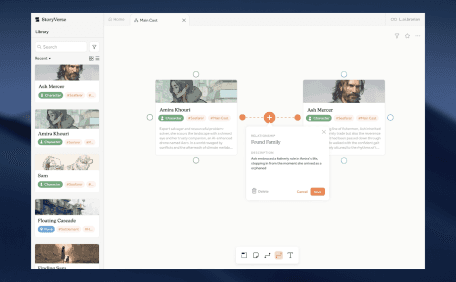
Whiteboard mode helps you further define the relationships between notecards to create diagrams in a creative canvas.
Many fiction writers utilize analog techniques to diagrammatically visualize their world, plots, and character details. With templates and widgets it’s easy to create complex diagrams like character webs and timelines.
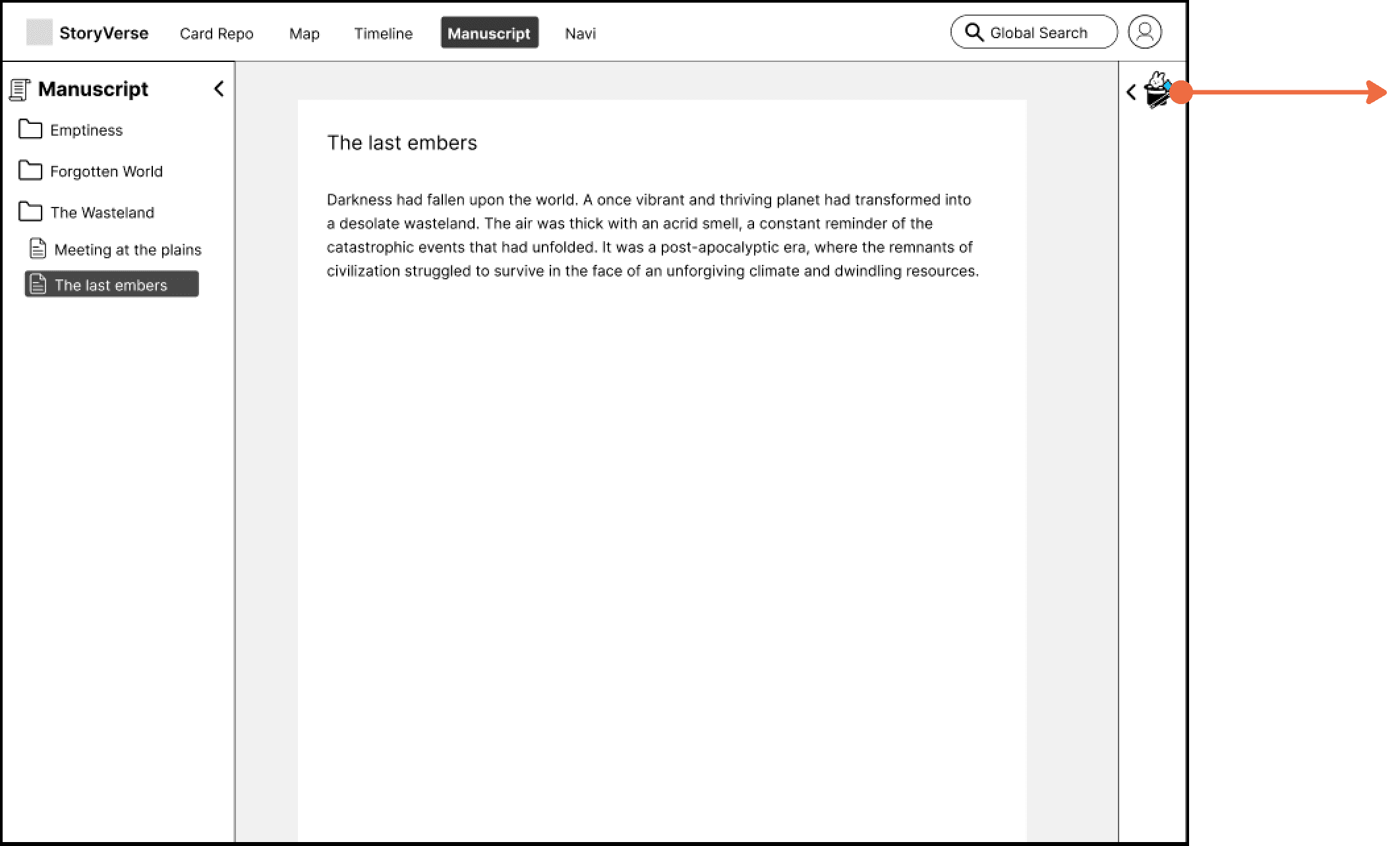
A familiar writing environment, supercharged with the ability to create and access information as you write
The AI Librarian offers dynamic ways of surfacing Notecards and other details from everything you add while the Tabs and right-click menus offer many opportunities for writers to stay in their writing flow state while also making and referencing notes.
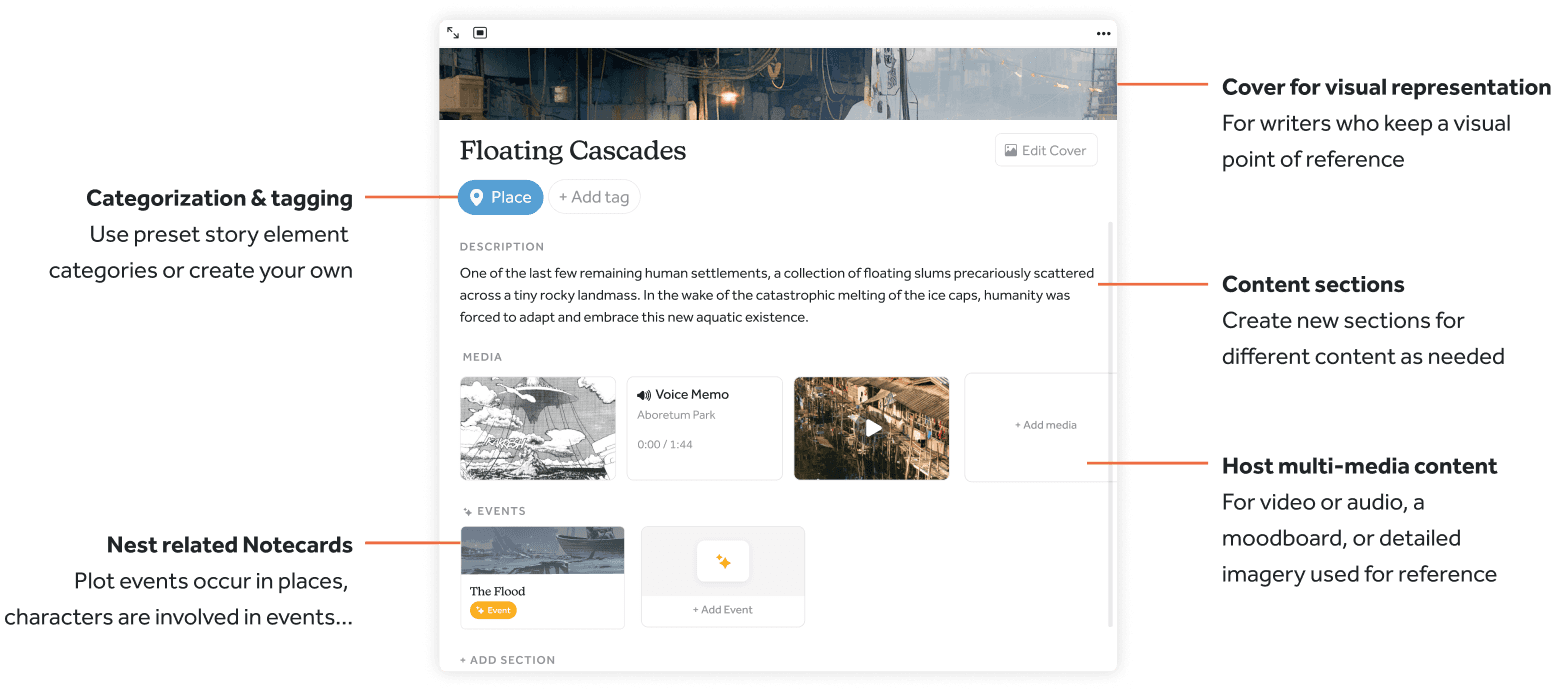
Notecards facilitate a writers’ note creation and management process in a flexible way, allowing for convenient organization.
They can represent any kind of story element or research, and are accessible to reference and manipulate throughout the story development process.

OUTCOMES
Final Capstone Defense Presentation
Our presentation garnered a positive response from both the faculty and our industry advisor. What made it even more rewarding was the immense pride we felt as a team, considering the significant pivot we had to make based on our research findings.
You all took on a challenging space and found a way to create a unique platform for writers. We were very impressed with how your team was able to connect the various features and capabilities into one experience”
Scott Ichikawa
Associate Director MHCI+D, Associate Professor CSE
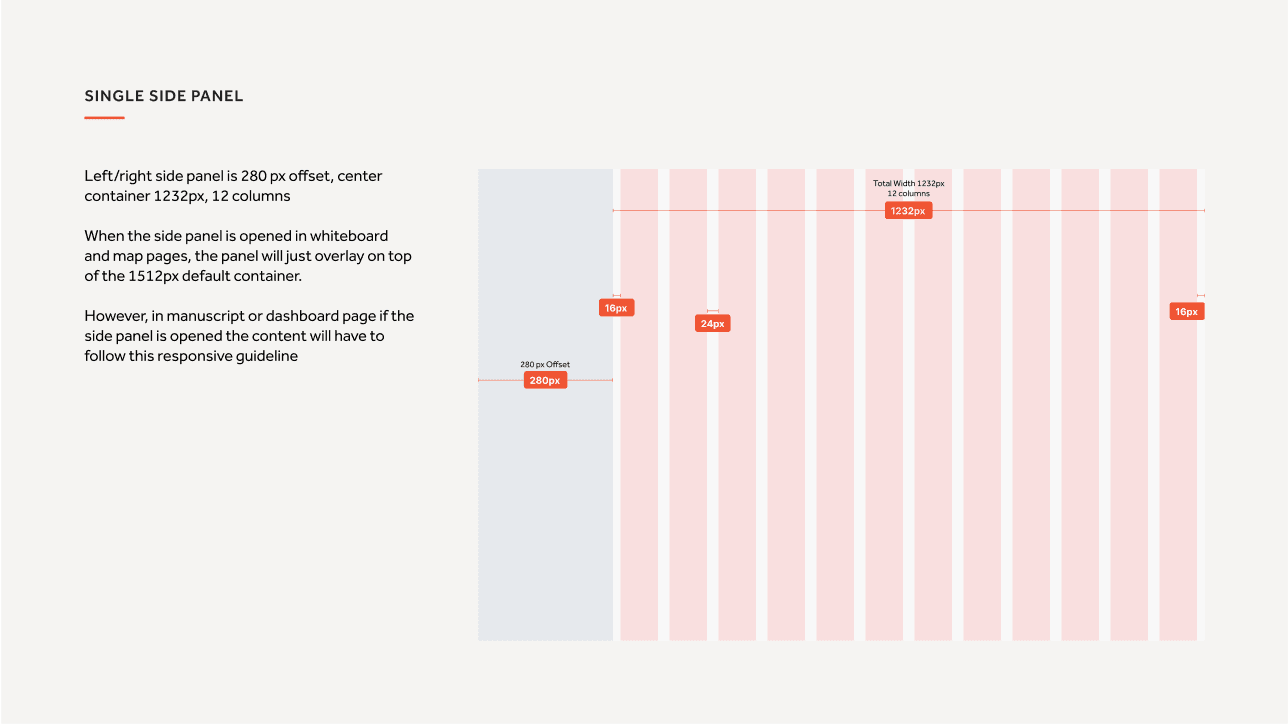
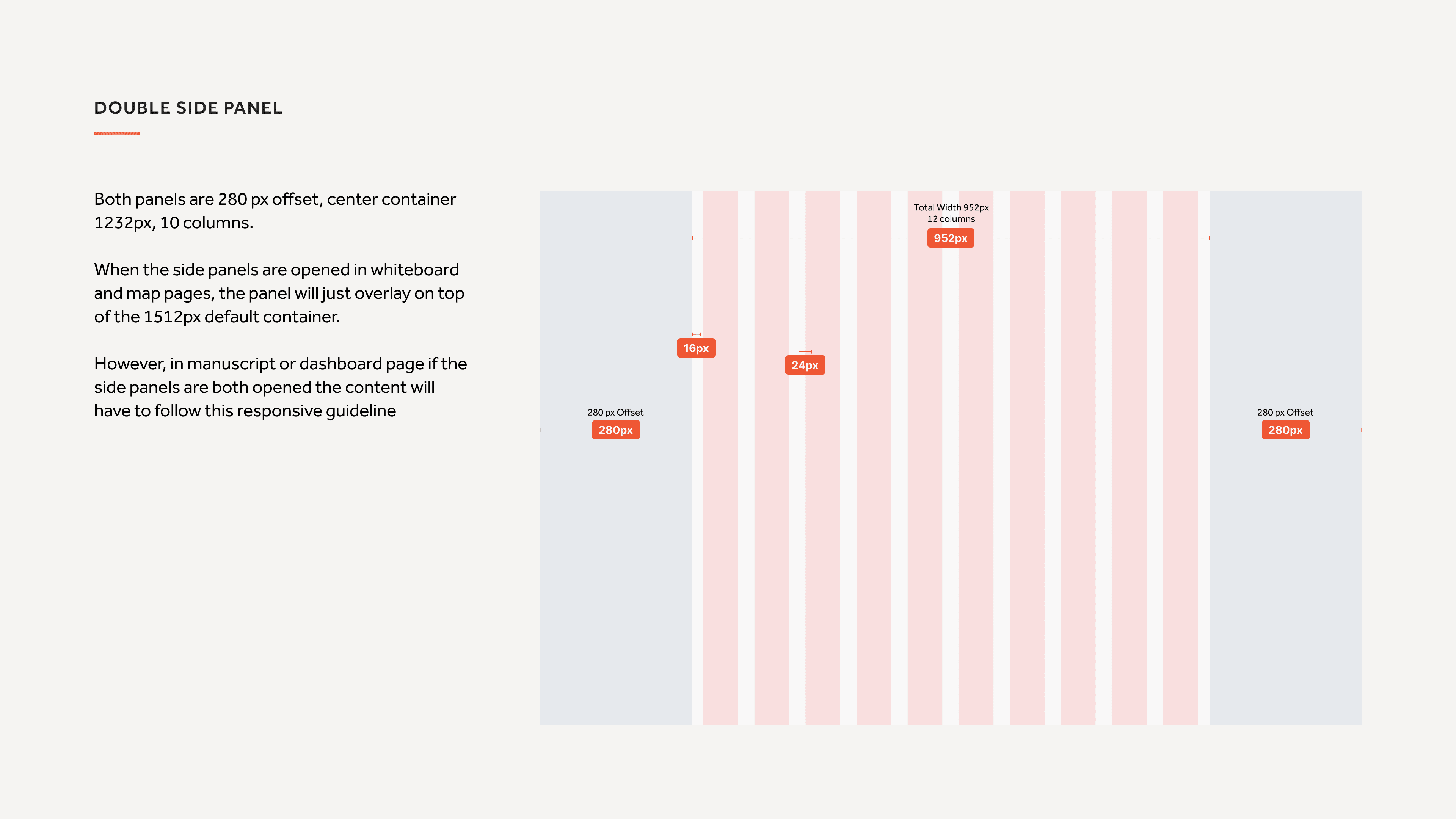
Design Documentation
For more details about our visual design system please see our documentation here.
NEXT STEPS
Conducting a more in-depth concept evaluation test on our design response and identifying key elements to include in our MVP.
Given our tight two-week capstone timeline, we were able to engage only two participants for a light-weight concept evaluation. With more time, I aim to conduct a more comprehensive concept evaluation with a diverse array of writers to guide further refinement of our designs and identify key moments in the experience to MVP.
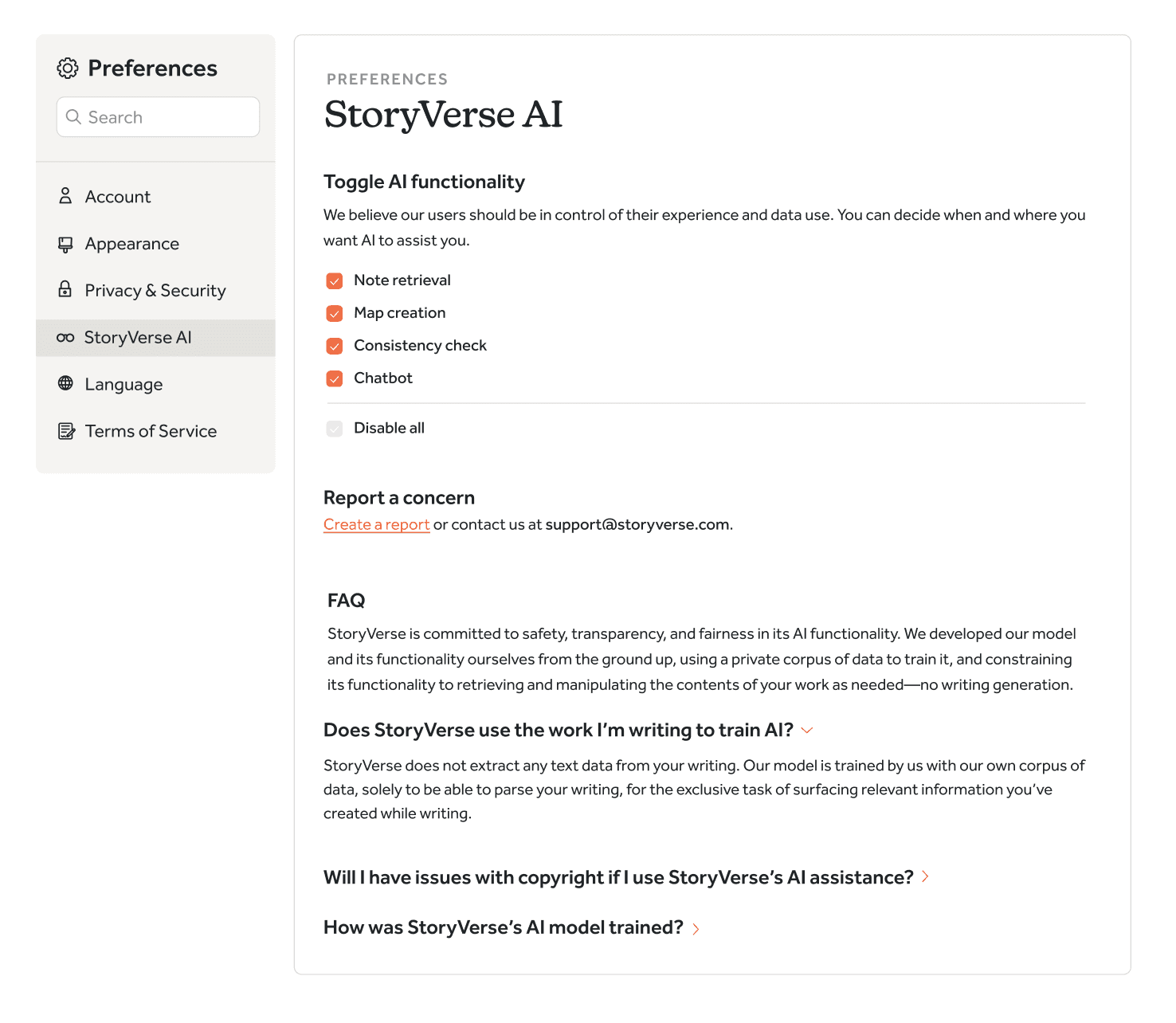
Addressing writers' concerns about AI data usage and exploring the interactions for users to train the AI based on their story elements.
Recent examples, such as with Obsidian, have shown the backlash caused by less mindful approaches to AI integration. To mitigate against this, we established an AI preference page, allowing users to determine where they want the AI to assist them. Given more time, I would also explore how users will actually train the AI and delve into the specific interaction models because how well we do this lies at the heart of a personalized experience.